ナノのトップページの作り方!リンク・画像の貼り方【携帯小説サイト】

- ナノにユーザ登録をする
- ホームページ全体の設定
- トップページを作る(現在地)
- 注意書きページの作り方
- 夢小説ページの作り方
- 更新履歴の作り方
- 拍手の作り方
- おまけ:ランキングサイトへ登録する
ナノ(nano)の夢小説サイトの作り方シリーズその3「ナノのトップページの作り方(リンク&画像の貼り方)」について説明します。
はじめに結論
はじめにリンクの貼り方と画像の貼り方をメモしておきます。
HTMLについてはあとで説明するので今のところ意味が分からなくても大丈夫です!もし分からなくなったらここに戻って参考にしてみてください。
リンクの作り方
リンクしたい文字を<a href="URL">と</a>で囲む。
| HTML | 結果 | |
|---|---|---|
| 記述 | <a href=”http://nanos.jp/”>nano</a> | nano |
| 意味 | リンク先:http://nanos.jp/ リンクする文字:nano | リンクの色を変えたり下線を消したり したい場合は「HEAD・HTML詳細」を編集します。 |
画像の貼り方
<img src="">を使う。””内に画像URLを書く。
| HTML | |
|---|---|
| 記述 | <img src=”画像URL” alt=”” width=”200px” height=”100px” border=”0″> |
| 意味 | 「画像URL」の画像を横幅200px、縦幅100pxで表示します。 |
ナノのトップページの作り方
ではトップページの作り方を順番に見ていきます。
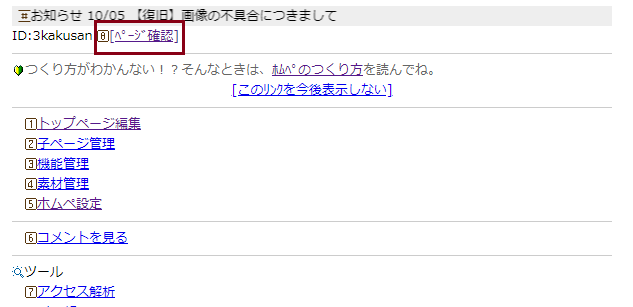
ナノは、事前にトップページが用意されています。試しに編集画面上部の「ページ確認」ボタンを押してみましょう。

すると、広告と「-ナノ-」という文字が表示されたかと思います。
それが現在のトップページの状態です。
トップページを作る場合、ここから以下の2つの段階を踏んで作成していきます。
- 「全体レイアウト」を整える(使うもの:HTML)
- サイトタイトルを記載する、main/novelなどのリンクを作る、トップ画像を掲載する
- サイトタイトルを記載する、main/novelなどのリンクを作る、トップ画像を掲載する
- 「HEAD・HTML詳細」を設定する(使うもの:CSS)
- サイトの文字のフォントや位置、大きさ、画像の形、リンク文字の色や動きを調整する
HTML/CSSの説明は後回しにして、今回は「全体レイアウト」「HEAD・HTML詳細」の見本を用意したので、まずはそれを使って作成してみましょう!
それぞれのタグの説明や、リンクを増やしたい場合・画像を貼りたい場合などについてはあとで説明しますので、お好みでカスタマイズしてみてください。
1.「全体レイアウト」を設定しよう
1.それではまず編集画面に戻り、「トップページ編集」を押します。

2.次に「全体レイアウト」を押します。

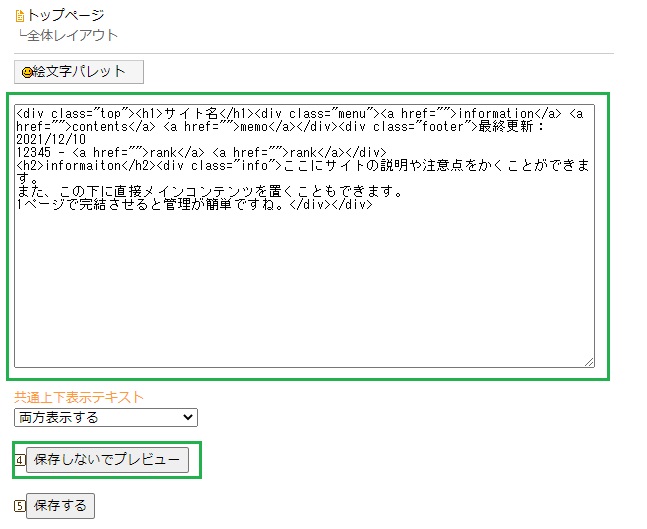
3.すると入力画面が出るので、以下の文をコピーして貼り付けてください。(「サイト名」は自分のサイト名に書き換えてもOKです!)
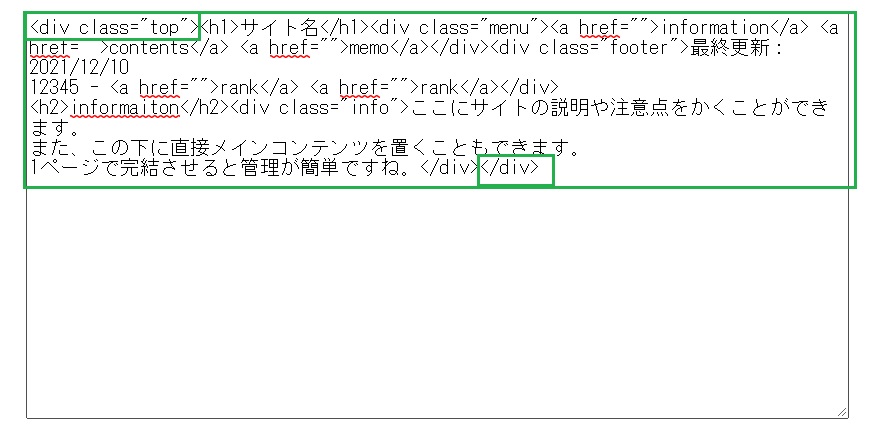
<div class="top"><h1>サイト名</h1><div class="menu"><a href="">information</a> <a href="">contents</a> <a href="">memo</a></div><div class="footer">最終更新:2021/12/10
12345 - <a href="">rank</a> <a href="">rank</a></div>
<h2>informaiton</h2><div class="info">ここにサイトの説明や注意点をかくことができます。
また、この下に直接メインコンテンツを置くこともできます。
1ページで完結させると管理が簡単ですね。</div></div>4.貼り付けたら、「保存しないでプレビュー」を押してみましょう。

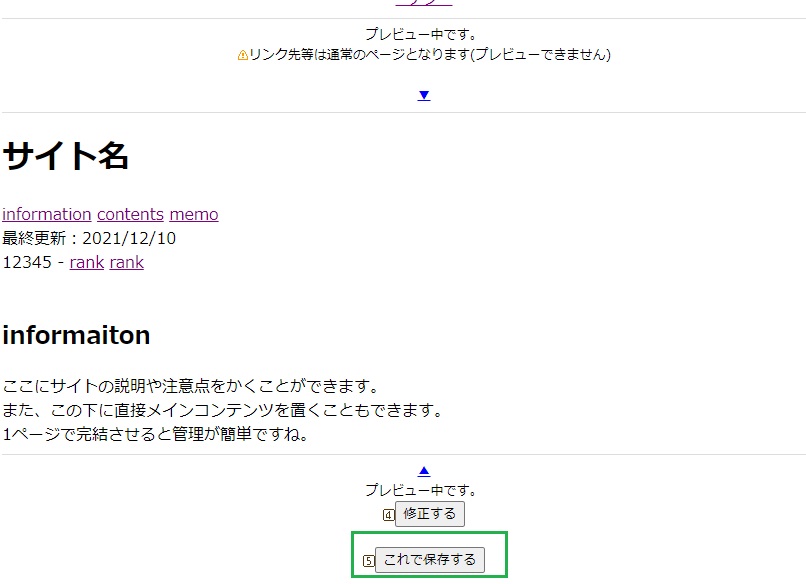
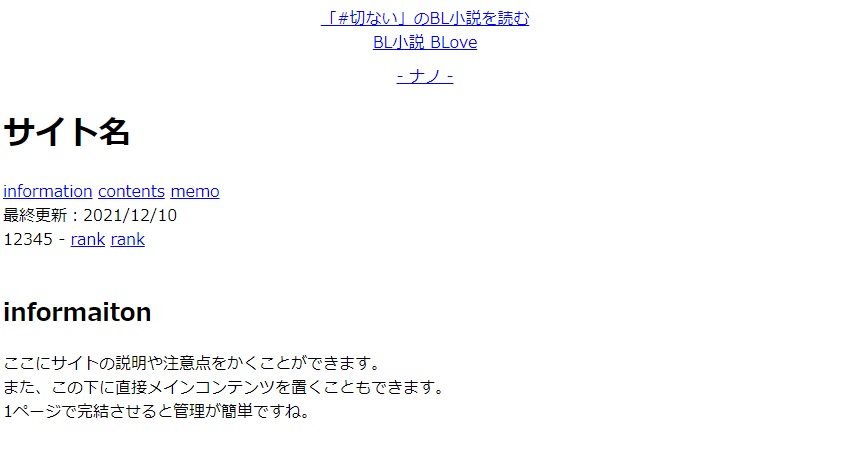
5.以下のようなプレビュー画面が出ます。もしこのような変更で良ければ「これで保存する」を押して変更を保存します(もし書き換えたい部分があれば「修正する」を押して修正します)
後からでも修正可能なので、今回は「これで保存する」を押してみましょう。

6.「これで保存する」を押すと元の画面に戻り、「全体レイアウトを編集しました」という文字が出ます。
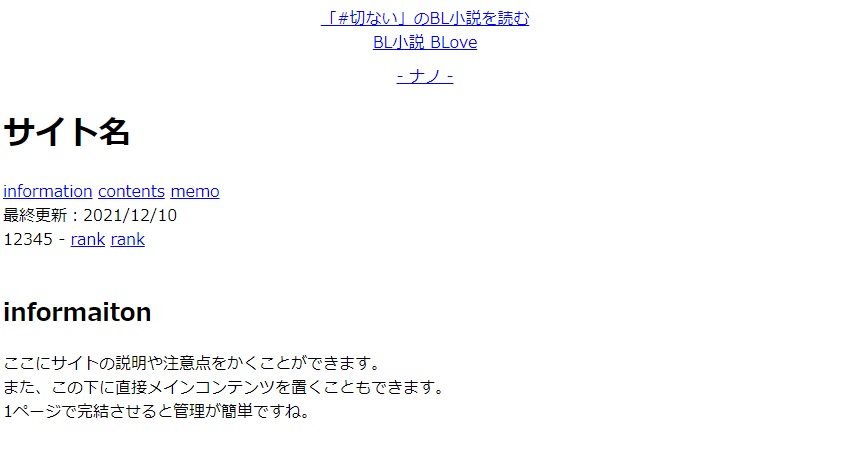
さっそく「ページ確認」を押して変更されたかどうかを確認してみましょう。

7.以下のような表示になっていたら全体レイアウトの編集は完了です!

全体レイアウトのポイント!
ナノの全体レイアウトは「HTML」というルールを使って書いています。
HTMLは、以下のような特徴があります。
- 整えたい部分をタグで囲む
- タグというのは<>で囲ったアルファベットです。例えば…
- <h1>サイト名</h1>
- <h2>informaiton</h2>
- <div>ここに説明を書きます!</div>
- みたいな風に<〇〇>と</〇〇>をセットで使います。
- タグはページ上には表示されません。
- リンクもタグで囲む
- リンクしたい場所は以下のタグで囲みます!
- <a href=”ここにURLを書く”>main</a>
- ↑の場合はmainを押すと””内に書かれたURLにリンクできます。
- クラス(class)という名前をつけられる
- 例えば….
- <div class=”top“>これはtopクラスだよ!</div>
- <div class=”menu“>これはmenuクラスだよ!</div>
- <div class=”info“>これはinfoクラスだよ</div>
タグにはそれぞれ意味があります。
例えば<h1><h2><h3>….は見出しやタイトル、<a>はリンクを設定、
<div>はdivision(ディビジョン)の略で、ひとつのかたまりという意味です。
よく見ると、今回は<div class=”top”>~</div>がすべてを囲んでいるのが分かるかと思います。

どうしてHTMLのタグを使うのか?
HTMLを使う理由はいくつかあるのですが、ナノの場合は「装飾しやすくするため」に使うことがほとんどです。
次の「HEAD・HTML詳細設定」では以下のような設定をCSSという書き方で書いていきます。
- <h1>~</h1>で囲まれた部分は灰色にするよ!
- <h2>~</h2>で囲まれた部分は文字を小さくするよ!
- リンク(<a>~</a>)は背景を灰色にするよ!
- でもmenuクラス(<div class=”menu”>~</div>)の中にあるリンク(<a>~</a>)は背景色を水色にするよ
- 全体(topクラス:<div class=”top”>~</div>で囲まれた部分)は横幅を500ピクセルにして、真ん中に配置するよ
具体的には以下のような感じでHTML・CSSが対応しています。
| HTML | CSS | 結果 | |
|---|---|---|---|
| 記述 | <h1>サイトタイトル</h1> | h1{color: red;} | サイトタイトル |
| 意味 | これは「サイトタイトル」という見出しです。 | <h1>~</h1>で囲まれた部分の文字は赤色にします。 | HTMLはそれぞれの部分に名前と意味をつけけます。 CSSはその名前ごとの設定をします。 |
さっき編集したページでは、何も設定していないのに「サイト名」と「informaiton」が太く大きな文字になっています。
これは<h1>と<h2>は見出しなので「大きく太い文字」という初期設定がされているためです。
またリンクも青色になっているのも、初期設定でそう決められているためです。
この設定をカスタマイズしていくのが 「HEAD・HTML詳細設定」 です。

2.「HEAD・HTML詳細」を設定しよう
では「HEAD・HTML詳細」にてCSSを設定していきましょう。
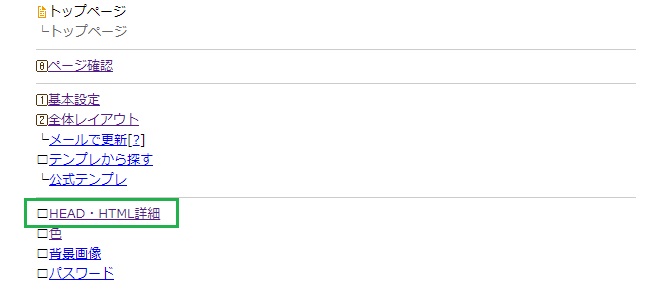
1.ナノの編集画面から「トップページ編集」>「HEAD・HTML詳細」と進みます。

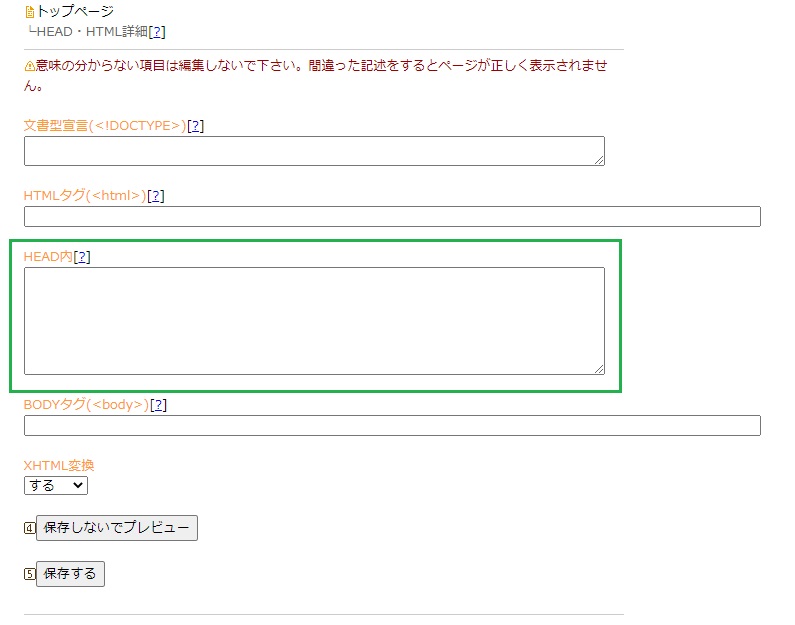
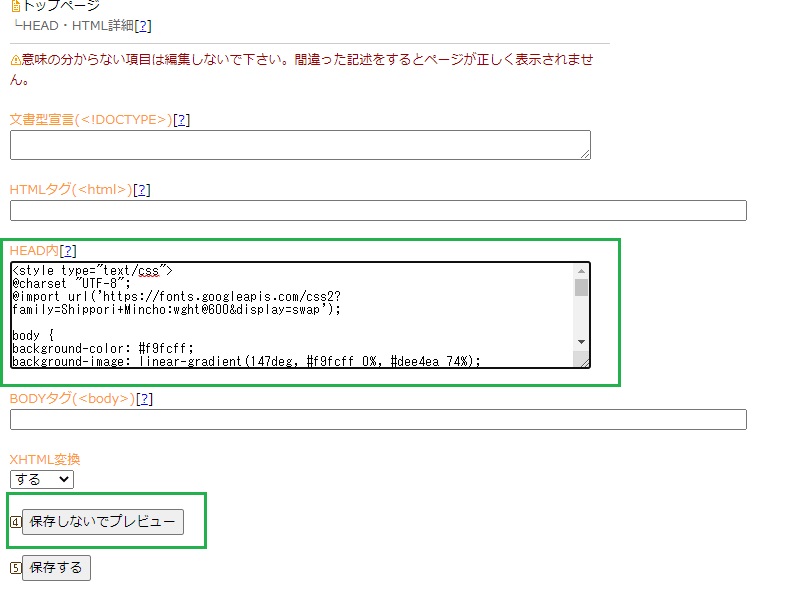
2.いくつか入力欄がありますが、CSSは「HEAD内」に書いていきます!

3.HEAD内に以下のCSSをコピペします。
<style type="text/css">
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=Shippori+Mincho:wght@600&display=swap');
body {
background-color: #f9fcff;
background-image: linear-gradient(147deg, #f9fcff 0%, #dee4ea 74%);
}
* {
color: #504946;
font-family: 'Shippori Mincho', serif;
}
a {
text-decoration: none;
background: #dcdddd;
padding: 0 5px;
}
a:hover {
opacity: 0.4;
}
.top {
max-width: 500px;
margin:0 auto;
padding: 10px 20px;
background: rgba(255,255,255,.4);
}
h1 {
text-align: center;
color: #9fa09e;
}
h2 {
font-size: 0.8rem;
margin: 1px 0;
border-bottom: 1px dashed #000;
}
.footer {
text-align: right;
font-size: 0.85rem;
line-height: 2.2;
}
.menu {
margin: 20px auto;
text-align: center;
}
.menu a {
background: #a4c1d7;
color: #ffffff;
padding: 1px 10px;
transition: 1s;
}
.menu a:hover {
background: #8da0b6;
opacity: 1;
}
.info {
font-size: 0.8rem;
letter-spacing: 1.8;
line-height: 1.9;
padding: 10px 15px;
}
</style>4.以下のように入力できましたか?
入力できていたらさっきと同じように「保存しないでプレビュー」を押してみてください。

5.以下のような画面になっていたらOKです!
「これで保存する」を押して変更を保存しましょう。
以下と違う画面(真っ白だったりずれていたり)する場合にはうまくコピペできていない可能性があります。
<style type=”text/css”>から</style>までコピーペーストできているか、再確認してみてください。

6.「HEAD・HTML詳細を編集しました」と表示されれば編集は完了です!
トップページは編集をすると以下のように「一括適用」するか聞かれます。ここで「全てに適用する」または「選択して適用する」を押すと、他のページの「HEAD・HTML詳細」に今回使用したCSSが初めから入力された状態になります。
よくわからない場合は「戻る」を押して戻ってOKです!

7.念のため、「トップページ確認」からトップページを表示してしっかり変更されているか確認しましょう。

8.以下の表示になれば「HEAD・HTML詳細設定」は完了です! お疲れ様でした!

今回使用したCSS( HEAD・HTML詳細設定)のさらに細かな部分はいずれ余力があったら別ページで解説するかもしれません……しないかも……。
文字やURLリンクの変更の仕方
見た目はできたものの、手順通り進んでくると各リンクや「サイト名」や「最終更新」「カウンター」などがうまく機能していません。
ここからカスタマイズするべきところをまとめておこうと思います。
| 変更項目 | 詳細 |
|---|---|
| サイト名を自分のサイト名にする | トップページ編集>全体レイアウトの<h1>サイト名</h1>内を書き換える |
| 各リンクのURLを設定する① | 個別ページや各機能(ブログ機能や小説機能)でページを作成した後、トップページ編集>全体レイアウトの <a href=”☆☆☆”>~</a>の☆☆☆部分にURLを記入する。 |
| 各リンクのURLを設定する② | (サイトが完成してから)サイトをランキングに登録して、<a href=”☆☆☆”>rank</a>のランク名とURLを書き換える |
| 最終更新の日付を自動で更新するようにする | 「ブログ」機能を作成して、最新記事日付タグ「#latest_blog★_date#」を貼り付ける |
| カウンターを設置する | 「カウンター」機能を作成して#ac★_total#を貼り付ける →ナノのカウンターの使い方とタグの貼り方 |
| informationの内容を書き換える | トップページ編集>全体レイアウトの <div class=”info”>ここにサイトの説明や注意点をかく~</div>内を書き換える |
今すぐ公開しない場合は機能やページを作成しつつ、少しずつ充実させていけばよいと思います。
不明点などありましたらお気軽にコメントしていただいてOKです。
お疲れ様でした!